- スマホでoverflowが効かない原因
PCマニアックス ―
スマホでoverflowが効かない原因
kotaro -
スマホでpositionかつoverflowを使いvisibleかscrollを指定すると効かなくなる場合の対処法
モバイル版サイトを作成するため、専用のモバイルCSSを作り、元々あるメインのCSSからサイズだけを変更しましたが、iphone6で反映されていませんでした (-ω- )
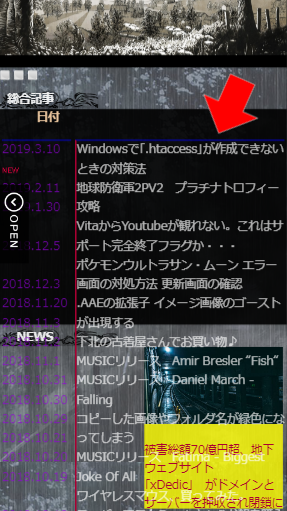
本来、overflowによって隠れているdivの中身がはみ出ていました。

要素がはみ出ている
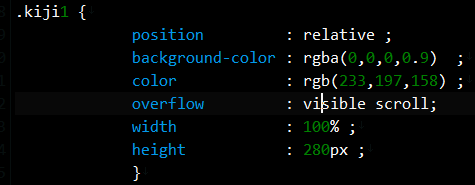
このときのCSSの設定が下記の画像のようになっていました。

以前のCSS
| relative | 親要素として指定します。relativeを指定したdivの中に存在するdivはabsoluteを指定し、子要素にします。これにより子要素divは親要素divを基準に位置を指定することが可能になります。位置の変更は top: left: right: bottom: の4つ。 |
| rgba(0,0,0,0.9) | 0,0,0は黒、0.9は透明度として背景に反映されます。 |
| overflow | visible は、はみ出た部分を隠す。scroll は、はみ出た部分をスクロールする。左側に指定すると横を反映、右側に指定すると縦を反映させます。 autoは特殊で、今見られているブラウザに従って表示方法を変えます。 |
| width:100% | 今見られているブラウザの大きさに従って横の幅を変えます。divの中に存在している場合は、その大きさと同じとなります。 |

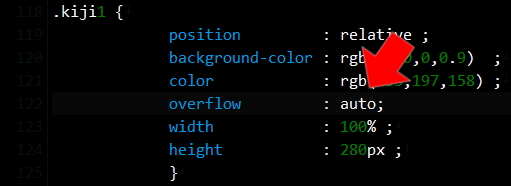
変更後のCSS
overflow:の部分をautoへ変更しただけです。

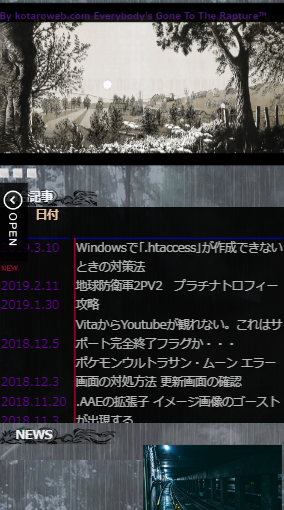
修正後の画面
無事に修正できました。
原因を軽く探ってみた (上級者向け)
スマートフォンは、ブラウザーがsafariです。それが大きな要因です。その為に意図しない動作をしているようです。他にも、オペラやPlaystation vitaのブラウザーなども結構変な動作をしたりします。ブラウザごとにプログラムの定義が違う、ということでしょう。
※アンドロイドでは、要素がはみ出ていないことを確認済。
ちょっと難しいですが、positionプロパティを利用すると子要素(absolute)が親要素(relative)を基準に位置を指定する関係になります。 しかし、親要素を記述しないとき、子要素はサイトのページの全体を基準とします。親と子の関係がないとき、子要素がサイトページを基準としているため、overfrow:hidenで隠すことが出来なくなります。
サファリは親と子の関係であってもoverflowが効かないときがあります。ここがややこしい。
まとめ
これはパソコンのOSが、 「 厳格な定義でない 」 ほど、意図しない動作が起きすいのです。ちょっと大げさかもしれませんが、WindowsのOSは高価なだけあって、様々な場面で意図しない動作が起きにくいため最も安定したOSということです。