- cssでborder-collapseが効かない理由とその対処
PC マニアックス ―
cssでborder-collapseが効かない理由とその対処
kotaro -
border-collapseが反映されない原因はtable要素に指定しているから
border-collapseを使用する際に、CSSで反映されないことがあったので備忘録としてご紹介。ついでにボタンの作り方も (-ω- )

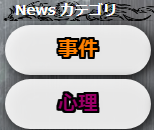
完成したボタン画像
border-collapseは、要素同士のボーダーの間隔をあけて表示することが出来ます。これを使用すれば、連続したボタンを作ることができます。ただし、
table要素には使えません。
border-radiusは、要素の右上、左上、右下、左下の角を丸くすることが出来ます。丸くする部分を見せるには、a要素に色とborder-radiusを指定することでボタンのようになります。
border-collapseを使わないボタンの作り方
詳細
1. table要素で骨組みのレイアウトを作成 (例:縦2列 横6段 計12項目のボタン)
2. table内のセル要素にa要素を入れて、a要素に色づけ (a要素以外の色は透明に設定)
3. a要素にカーソルがのったら色が変わるようにcssで指定
4. a要素をborder-radiusで丸くする
5. a要素をborder-collapseの代わりにpaddingで左右上下の間隔を開ける
6. a要素をfilter: drop-shadowで影をつける
詳細
1. table要素で骨組みのレイアウトを作成 (例:縦2列 横6段 計12項目のボタン)2. table内のセル要素にa要素を入れて、a要素に色づけ (a要素以外の色は透明に設定)
3. a要素にカーソルがのったら色が変わるようにcssで指定
4. a要素をborder-radiusで丸くする
5. a要素をborder-collapseの代わりにpaddingで左右上下の間隔を開ける
6. a要素をfilter: drop-shadowで影をつける

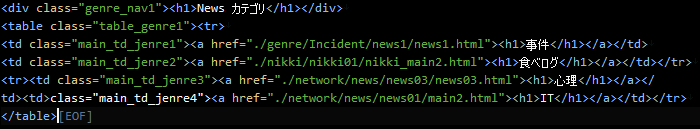
ジャンルボタンのHTML

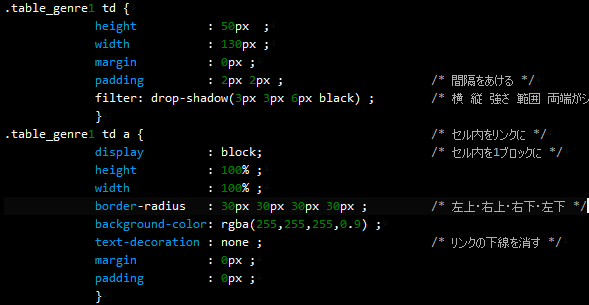
ジャンルボタンのCSS
おさらい
1.border-collapseは、table要素には使えない。
2.table要素のセルにはpositionプロパティが使えないため、隙間を空けることができない。
3.table要素のセルにはa要素を入れてpaddingで隙間を作る。
2.table要素のセルにはpositionプロパティが使えないため、隙間を空けることができない。
3.table要素のセルにはa要素を入れてpaddingで隙間を作る。